Pulsadores y Neopixeles
Da tu primer paso en el mundo de la programación con nuestras placas KITMAKER 1.0 y KITMAKER 2.0
En esta actividad, programarás una tira de Neopixels para cambiar entre rojo, verde y azul según el botón presionado, explorando entradas y salidas.
El código proporcionado es totalmente funcional para ambas placas, ofreciéndote una experiencia sencilla y accesible para comenzar a crear tus propias ideas.
¡Empecemos!
Ide Arduino
Este código está escrito en C++ y está diseñado para ejecutarse en nuestra placa KITMAKER 1.0 y KITMAKER 2.0
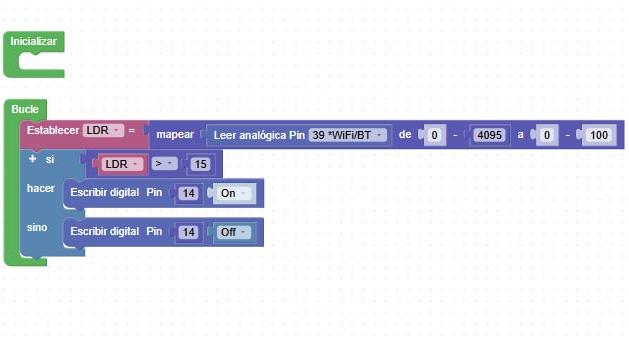
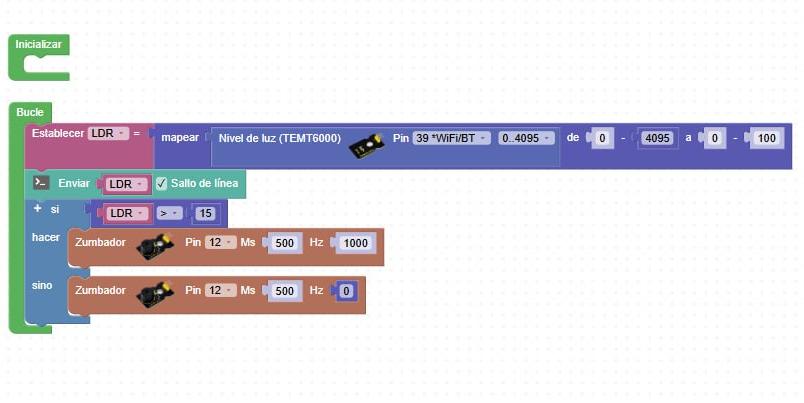
ArduinoBlocks
Este código está escrito en un lenguaje visual basado en bloques, utilizado comúnmente en plataformas como ArduinoBlocks o similares. Está diseñado para facilitar la programación en placas Arduino mediante una interfaz gráfica.

Código Simple

Código con Funciones